先说结论:在项目模块拆分的时候,先考虑使用了 git submoudle 的方案,因为遇到一些问题,又研究了一下 git subtree 的方案,最后发现 git subtree 的成本更高,最后还是选择了 git submodule 的方案
git submodule 最初作为项目模块拆分时候的方案,在使用的过程中发现了几个问题:
- 同步代码比较麻烦
- 冲突解决起来不方便(因人而异)
- 有时候不确定是否应该PUSH本次的改动(主要是 new commits 的状态)
- 代码的重复性很高,占用硬盘(各个模块依赖的 common 和 dep 的体积很大,重复了很多次)
查询了一些相关资料之后,看到有同学提到使用 git subtree 的一种解决方案,因此在bce-console/console上面弄了一个subtree的分支尝试了一下。
首先,我们还是把 bce-console/console 作为整个项目的集合来进行管理。
阅读全部
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况。 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题。 这篇文章里就提供一个简单的有输入框情况下的 fixed 布局方案。
阅读全部
ECharts的创始人,Kener-林峰在网易云课堂上发布了《ECharts基础教程》视频,定价99元。是的,你没看错,这次不是免费的。
在EFE,我们要求所有业务无关的技术产品必须开源。我们知道即使开源也可能没什么人会和你一起玩,但开源代表的是我们开放的态度,欢迎别人一起玩,欢迎大家用,更欢迎大家监督,这对我们自己也是一种鞭策。所以ECharts一开始就是开源的,而且是BSD协议,可以免费用在任何地方。相比之下,HighCharts商业使用是要收费的,这是越来越多的用户开始使用ECharts的原因之一。但是更重要的,ECharts能有今天的成绩,是因为林峰。
作为林峰的战友,我目睹了他在这两年多来的努(wan)力(ming)。我经常能够看到他晚上两点im工具的头像还是亮的。有时候他会凌晨三四点钟梦到一个feature,兴奋得睡不着,又为了不打扰到家人,就开车到公司来干。这时候公司的地下停车场还没开门,车就只能停在地上。我相信这是梦想和他本身的热情。
和很多技术geek不同,他很注重技术产品的API易用性。大家在谈论一个lib怎么拆分才能更好扩展的时候,他会更关注提供的API是怎样别人用的才更舒服。我也看到很多技术产品本身很厉害但是例子和文档都不全导致感兴趣的人无从下手,这些脏活累活的周边重要度甚至超过了产品本身,但技术人员往往排斥这些事情。他和别人不同,他花费了很大的时间和精力去制作了ECharts的官网、文档、上百个例子、还有《Why ECharts》的展示页。这也是ECharts能有这么多用户的重要因素。我一直想用static site generator去重构ECharts的官网,但看着这么多页面,最终还是没有找到勇气和足够大块的时间下手。
他能够把握ECharts每个feature发布的时间,每次发布都有很多独有的亮点,能吸引不少用户。当然这都是后话,对他而言,心里的想法很多,就是做一些,发布一版,再做一些,再发布,很自然的事情。
从发布1.0、2.0、再上了GitHub Explore后,ECharts的用户呈现了爆发式的增长,每天收到的开源中国、GitHub issue、邮件都有很多,而且很大一部分是问一些比较显而易见能够在官网上找到答案或例子的问题。我对ECharts的使用不熟,只能回一些简单的问题,光是“ECharts商用是不是免费”的邮件我已经回过好多封了。我看到林峰每天依旧很忙,但是ECharts的进步速度确实在放慢,他每天花很多时间在回复一些显而易见的问题上。然后他和我说,太多重复的问题了,我要做一个视频教程系列,以后就不用回答这些问题了。所以大家可以看到,《ECharts基础教程》的第一篇就是《如何使用官网》。
人可以有不止一个梦想。两周以前,林峰离开了EFE,离开了数据可视化,去追逐更高的梦想和天空。然后他发出了在春节放假期间录制的《ECharts基础教程》,定价99元。我们讨论过这个问题,我个人觉得他定价是比较低的,现在的物价请人吃饭都要至少一百块。我们相信:
- 还是有人愿意为了知识买单的。
- 如果你花钱了,你就会有动力去看完。免费的东西会有很多人不珍惜。自己约的x就要努力x完。
- 如果你觉得贵,就当是买了一份ECharts咯。ECharts的用户大多是工程师。如果工程师自己都不愿意为技术产品买单,谁会为你的劳动买单呢?
CSS 预处理器是什么?一般来说,它们基于 CSS 扩展了一套属于自己的 DSL,来解决我们书写 CSS 时难以解决的问题:
- 语法不够强大,比如无法嵌套书写导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护。
所以这就决定了 CSS 预处理器的主要目标:提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。这不是锦上添花,而恰恰是雪中送炭。
网上已经有不少对比目前最主流的三个预处理器 Less、Sass 和 Stylus(按字母顺序排名)的文章了,但是似乎都不是很详细,或者内容有些过时。下面我会更详细地探讨一下这三种预处理器的特性和它们的差异。
下面主要会分为如下几方面来讨论:
- 基本语法
- 嵌套语法
- 变量
- @import
- 混入
- 继承
- 函数
- 逻辑控制
事先声明一下,平时我在开发中主要使用的是 Less,所以可能对 Sass 和 Stylus 的熟悉程度稍差一些,比较时主要参考三者官网的语言特性说明,有一些正在开发的功能可能会遗漏。
本文中对 CSS 语法的话术与 MDN 的 CSS 语法介绍一致。
阅读全部
如果有人看过我写的《AMD系列三部曲 一 二 三》,就会知道我是个唐僧。这次,唐僧想说说ETpl。
ETpl是一个JavaScript的模板引擎。JavaScript最广泛被应用于浏览器端,通常JavaScript模板引擎的作用就是生成HTML串。ETpl当前的版本是3.0,也就是说,算上最初设计时,它经历了3次技术上比较大的选型。
今天,ETpl号称是一个强复用、灵活、高性能的JavaScript模板引擎,有很多别人有或者别人没有的功能,这些都是what。而我一直认为why比what更重要,了解背后的原因、了解思考的过程比知道是什么有更大的收获,所以这次想要啰嗦的,是ETpl在走到今天的过程中,那些what背后的why。如果你能忍受我的八婆把它看完,应该多少能有点收获,越到后面技术点越多噢。
因为本篇比较长,开始先求个star支持下呗,反正不花钱
阅读全部
关于字体,长久以来,前端工程师们 进行了各种探索:图片,siFR,Cufon,@font-face ...
@font-face 似乎是个不错的方案,Adobe TypeKit , Google Fonts 都在使用这个方案。但是,中文字体 因为字符集巨大,浏览器、操作系统国情 等原因,发展受到了很大限制。所以,时至今日,大多数网站的中文字体还是上图片。图片字体的悲伤:SEO 不友好,不具备的可编辑性,不支持 Accessibility 原则 ... 差评!
随着 PC 的更新换代,操作系统的升级,移动设备的崛起,@font-face 兼容性已经不足为患。ttf, svg, eot, woff 总有一款适合您。那么剩下的主要问题就是中文字符集过大了。
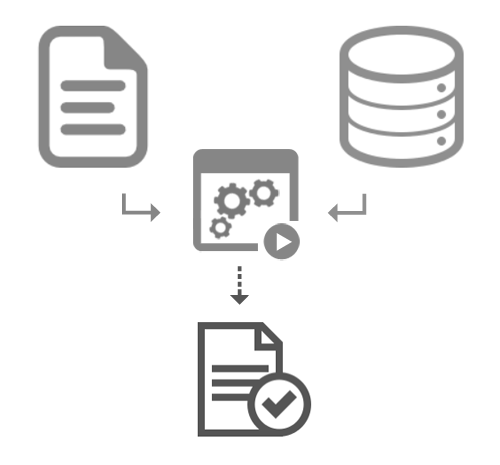
以上,我们的解决方案就是:基于 edp 和 fontmin,按需提取字型,多格式转换,自动化构建字体。
阅读全部