使用FontEditor创建web字体图标
关于web字体图标,市面上已经有一些好的在线工具来管理和生成,iconfont和icomoon都可以将svg图标转换成font图标以便在网页上使用。但是如果你想要更多:ttf、woff、eot、otf统统拿来用,svg、图片统统可导入,图标效果实时可调整,只需要在线动动鼠标,就可以完成呢。 那就需要一个好用的在线font编辑工具,FontEditor,你需要的东西都在这里。
为什么会出现FontEditor
Everything Happens for a Reason
FontEditor会出现只是因为我比较懒。如果我想用webfont做图标,又不想了解一大堆专业术语,又不想一次一次的导入和导出,又不想一次一次的调整fontsize以适应图标变化,又踏破铁鞋无觅处,那只能自己整一个了。FontEditor是一款纯前端字体编辑和管理软件,支持字体项目管理,支持导入ttf、woff、eot、otf格式字体,支持svg和图片导入,支持生成ttf、woff、eot、svg格式字体,支持批量调整字形和单个字形轮廓编辑,支持实时预览,支持实时同步字体到本地。
如何使用svg制作webfont
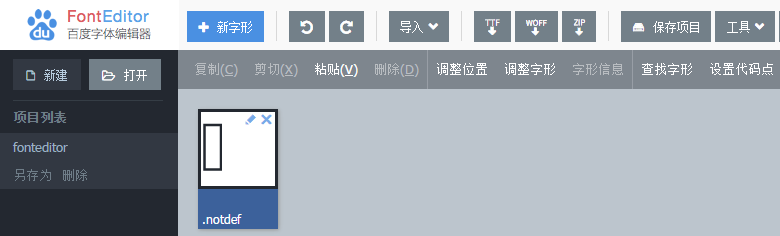
打开chrome浏览器,输入http://font.baidu.com/,创建名为fonteditor(看个人喜好)的项目,开始制作字体。

在主菜单点击导入->导入svg按钮,打开文件选择框,拖选svg文件将svg图标导入到主面板;点击主面板设置代码点按钮,批量设置unicode代码点;点击主菜单ttf、woff、zip按钮,导出ttf、woff或其他格式字体;一个webfont制作完成,so easy。 保存项目,点击预览按钮查看图标预览,以及嵌入代码,如果你熟悉这一步,算我没说。

其他格式字形的导入,请参考FontEditor帮助文档,simple and stupid。
如何调整字形
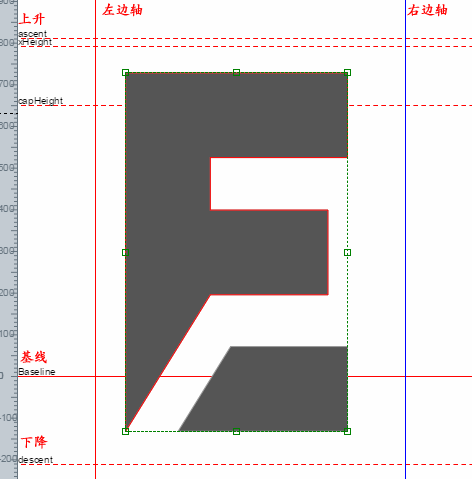
在主面板工具栏点击调整位置和调整字形按钮,对图标进行批量调整,也可以选中单个或多个字形进行单独调整。 这里需要普及一下相关知识: * 左边轴:字形左边留白 * 右边轴:字形右边留白,左右留白决定两个字形之间的间距 * 基线:字体的baseline,对应于css中的baseline * 上下边界:字体的ascent和descent,对应于css中的text-top和text-bottom * unicode代码点:Font Engine根据会代码点查找到相应的字形进行渲染,webfont可以使用私有区域 0xE000~0XF8FF 作为图标的代码点,详情:unicode

如何编辑单个字形
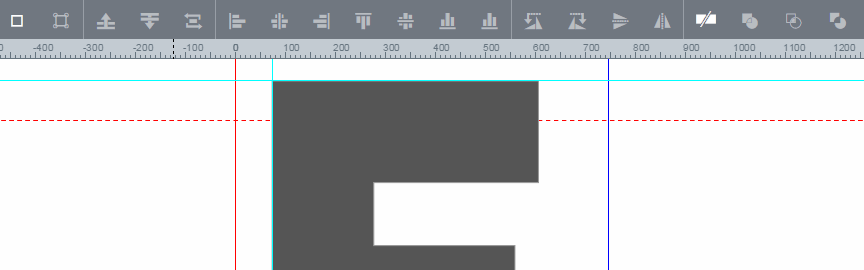
对于webfont,使用FontEditor调整左右边轴为0,缩放字形到上下边界,即可满足大部分图标制作需求。如果需要精确调整字形,点击主面板字形上面的铅笔按钮可打开字形编辑面板,对单个字形进行调整: 拖选需要调整的轮廓,点击工具栏中的相关菜单可以对轮廓进行对齐、翻转、镜像、切割、求交、求并等操作,拖拽轮廓边界控制点调整轮廓大小。 双击单个轮廓进入轮廓点编辑模式,拖拽轮廓点改变字形,右键可增加、删除轮廓点,按esc退出轮廓点编辑。 点击工具栏中的保存按钮,保存当前轮廓。 按F2可以去切换打开/关闭字形编辑面板,也可以点击工具栏右侧的退出按钮退出字形编辑。

如何同步字体到本地
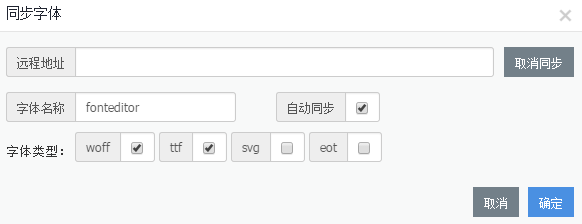
点击主面板工具栏同步字体按钮,设置同步选项。设置接收文件的服务地址,设置字体名称和需要同步的字体类型。在保存项目的时候FontEditor会发送数据到接收地址,然后就需要服务端接收字体数据。 关于如何保存FontEditor发送的字体,查看PHP版同步示例。不会php?算我没说。

脑补
字体相关的文档和技术非常多,多到让人眼花缭乱无所适从,这里只列举了技术相关的文档,其他请自行补脑。
- The Font Engine 字体引擎工作原理
- OpenType specification OpenType官方文档
- WOFF Font WOFF字体格式
- SVG Font SVG字体格式
想贡献代码?移步这里: 只想点个赞,在这:
相关项目
- fontmin 第一个纯 JS 字体解决方案
- fonteditor-ttf FontEditor的nodejs版本基础库