Fontmin 快速指南
Fontmin 是一个纯 JavaScript 实现的字体子集化方案。
提供了 ttf 子集化,eot/woff/svg 格式转换,css 生成 等功能,助推 webfont 发展,提升网页文字体验。
See the Pen Fontmin Example by Firede (@firede) on CodePen.
Why Fontmin
浏览器的季风已撩拨起 webfont 的热浪,中文字体却依旧寂寞如雪。
与西文字体不同,由于字符集过大,中文字体无法享受 webfont 带来的便利。
为了让中文字体也乘上这道风,我们需要对其进行 min:
- 子集化:提取字体中的部分字型,最小化打包字体
- webfont 格式化:利用
@font-face,把自定义字体嵌入到网页中,支持ttf、woff、eot、svg等格式
已有工具 sfnttool.jar (Java),Fontforge (Python),Font Optimizer (Perl),为什么还要造轮子呢?
Any application that can be written in JavaScript, will eventually be written in JavaScript. – Jeff Atwood
噗,开个玩笑。靠谱的说,是这样的:
- 专注,面向前端工程师,专注字体的 web 应用
- 工程化,自动化开发流程,告别刀耕火种的人肉操作
- 社区,依靠社区的力量,可以有更多的玩法,如:edp-build-fontmin, gulp-fontmin, font-spider
以上,Fontmin 提供了多种方式,带你玩转字体。
node 模块
npm 模块 fontmin,基于 stream 处理字体文件,简单高效,方便扩展。可以与 gulp 插件 自由搭配。
1 | var Fontmin = require('fontmin'); |
提供细粒度 plugins,你可以自由定制专属的 webfont 压缩方案,比如:把字体转为 base64 嵌入到 css 中:
1 | var Fontmin = require('fontmin'); |
输出 css:
1 | @font-face { |
为方便大家使用,提供一个最基本的 webfont 工作流 snippet:
1 | var Fontmin = require('fontmin'); |
大家可以这个基础上,自由扩展,玩法多多。
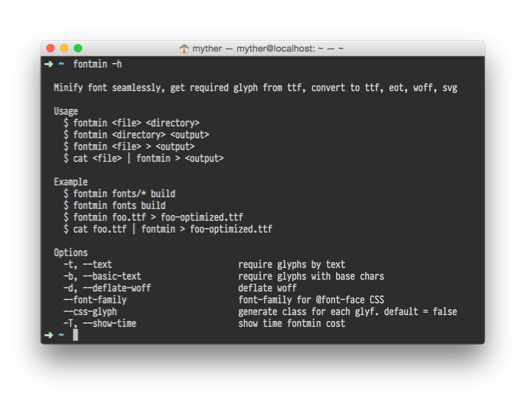
命令行
极客范儿? 就是喜欢弹奏键盘这种飘逸的感觉~
全局安装 fontmin
1 | npm install -g fontmin |

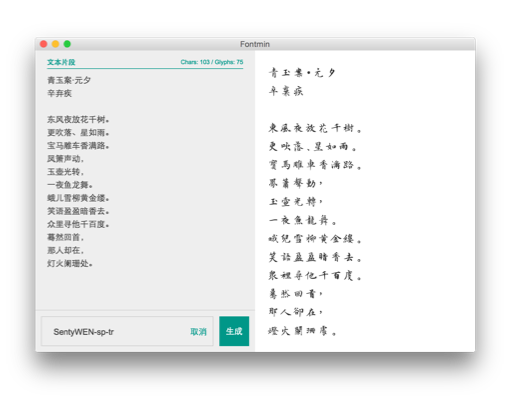
客户端
懒得写代码? 直接把 TTF 拖进来,左侧输入需要文字,右侧实时看效果。点击生成,duang 一下,就搞定了~

可以在 这里 找到最新版本。
EOF
- 本文封面:Fontmin Example by [@Firede](http://weibo.com/firede),Kinda Realistic Text by [@lucasbebber](https://twitter.com/lucasbebber)
- 字体支持:新蒂字体,浙江民间书刻体,思源字体,台湾教育部標準宋體
如果您觉得 Fontmin 还不错,请给个 star 呗 ヾ(◍°∇°◍)ノ゙