Platform
- edp
-
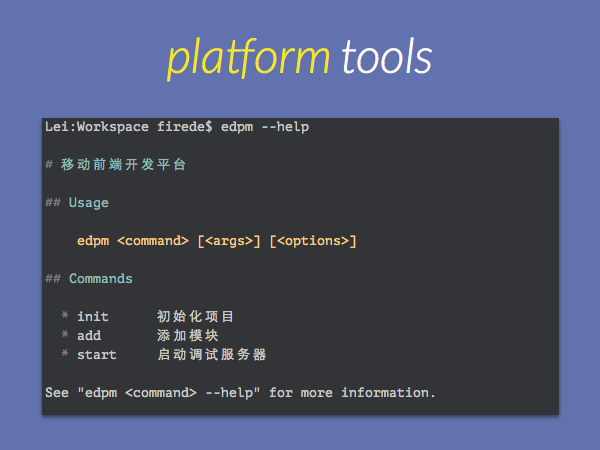
基于Node的前端应用开发平台
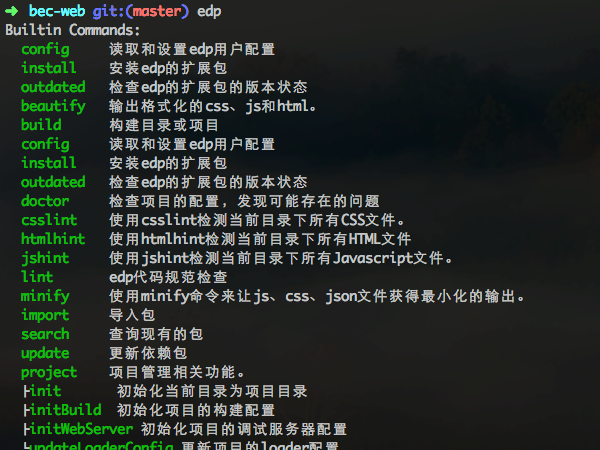
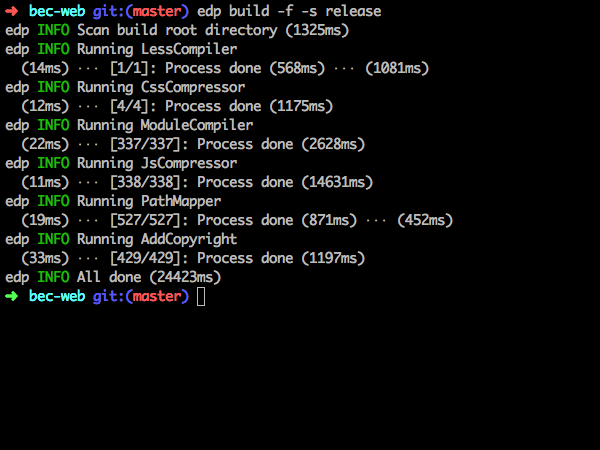
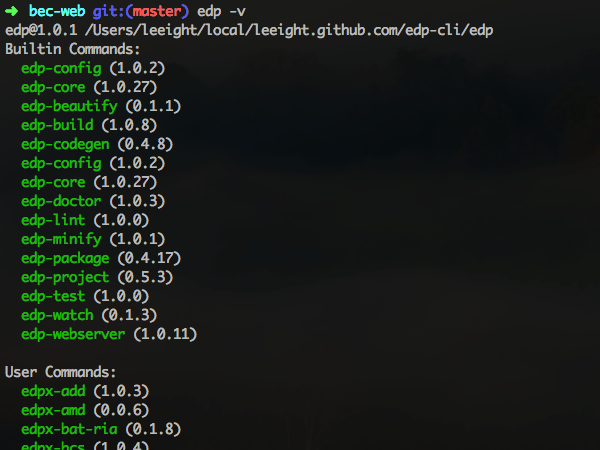
EDP 提供了前端应用开发时常用的一系列工具:项目管理、包管理、调试、构建、代码生成、代码检测等。EDP 允许用户自定义自己的扩展。当默认提供的工具无法完全满足开发的需求时,用户可以开发自己的扩展命令。
GitHub Doc - esl
-
Enterprise Standard Loader
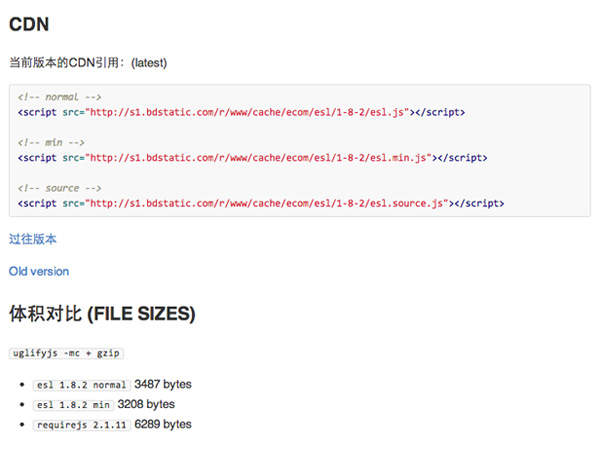
ESL 是一个浏览器端、符合 AMD 的标准加载器,适合用于现代 browser 端应用的入口与模块管理。
GitHub CDN Config