中文字体 webfont 自动化构建

关于字体,长久以来,前端工程师们 进行了各种探索:图片,siFR,Cufon,@font-face …
@font-face 似乎是个不错的方案,Adobe TypeKit , Google Fonts 都在使用这个方案。但是,中文字体 因为字符集巨大,浏览器、操作系统国情 等原因,发展受到了很大限制。所以,时至今日,大多数网站的中文字体还是上图片。图片字体的悲伤:SEO 不友好,不具备的可编辑性,不支持 Accessibility 原则 … 差评!
随着 PC 的更新换代,操作系统的升级,移动设备的崛起,@font-face 兼容性已经不足为患。ttf, svg, eot, woff 总有一款适合您。那么剩下的主要问题就是中文字符集过大了。
以上,我们的解决方案就是:基于 edp 和 fontmin,按需提取字型,多格式转换,自动化构建字体。
首先,你要有个 edp
1 | $ npm install -g edp |
示例
1 | $ git clone https://github.com/junmer/edp-build-fontmin-demo # 下载 示例项目 |
配置
1 | var FontProcessor = require('edp-build-fontmin'); |
效果
1 | $ edp ws start |
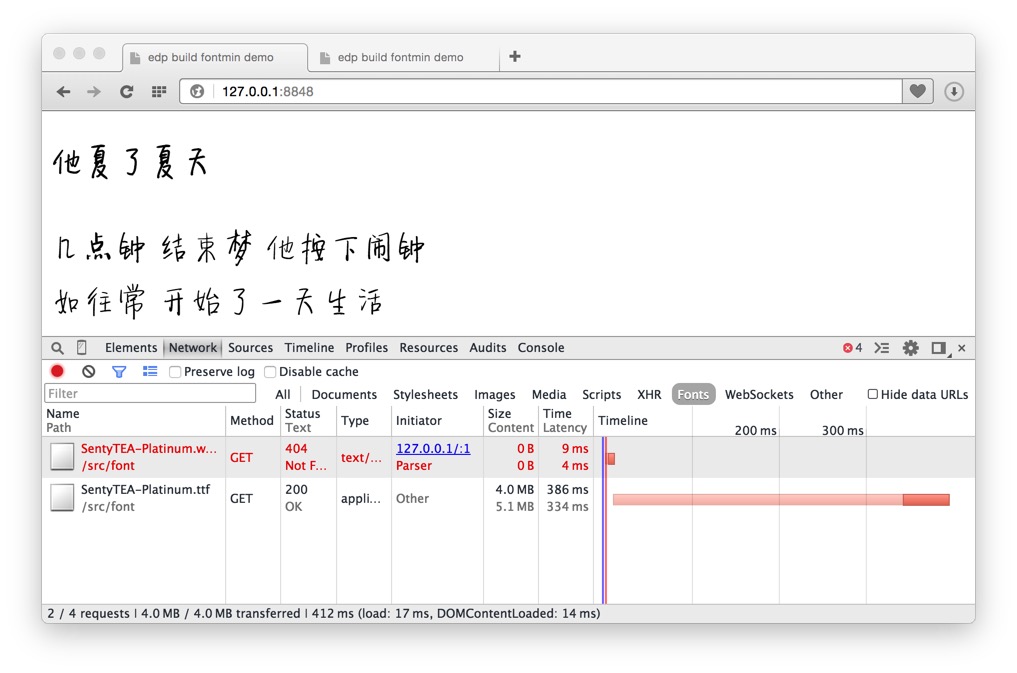
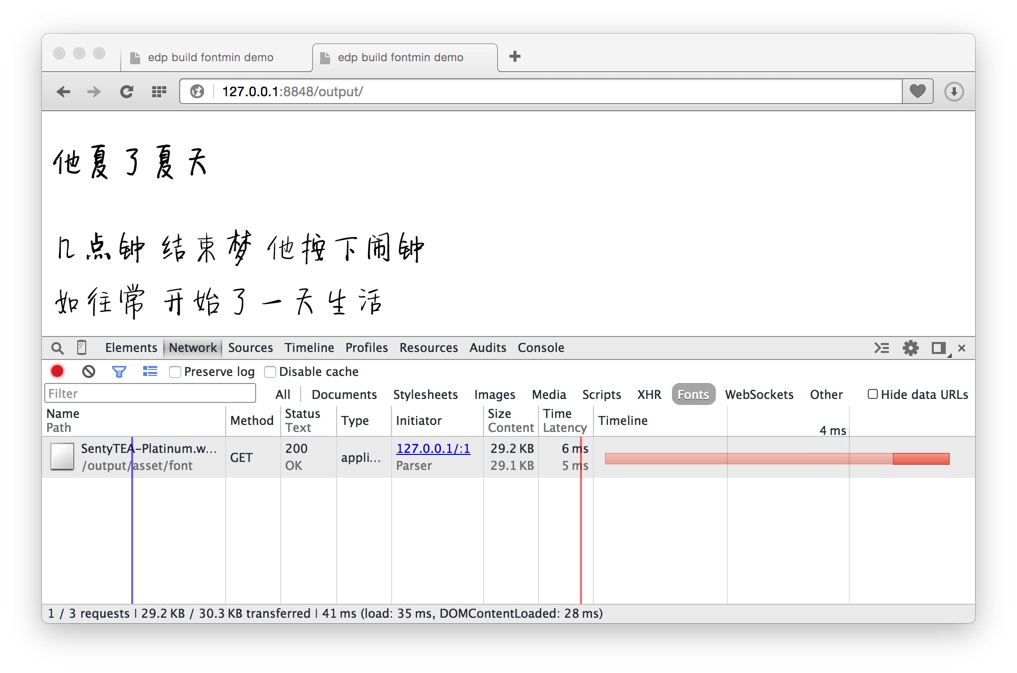
打开 http://127.0.0.1:8848/ 和 http://127.0.0.1:8848/output/ 对比效果
构建前:

构建后:

字体文件 5.1 MB -> 29.1 KB, 效果 萌萌哒 ( ̄y▽ ̄)~*
相关项目
- edp 一个基于 Node.JS 与 NPM 的企业级前端应用的开发平台
- fontmin 第一个纯 JS 字体解决方案
- edp-build-fontmin edp fontmin 插件
- fonteditor 在线字体编辑器